Cara Modifikasi Widget Popular Posts Keren Dengan CSS Pada Blogger
Modifikasi Widget Popular Posts Keren Dengan CSS
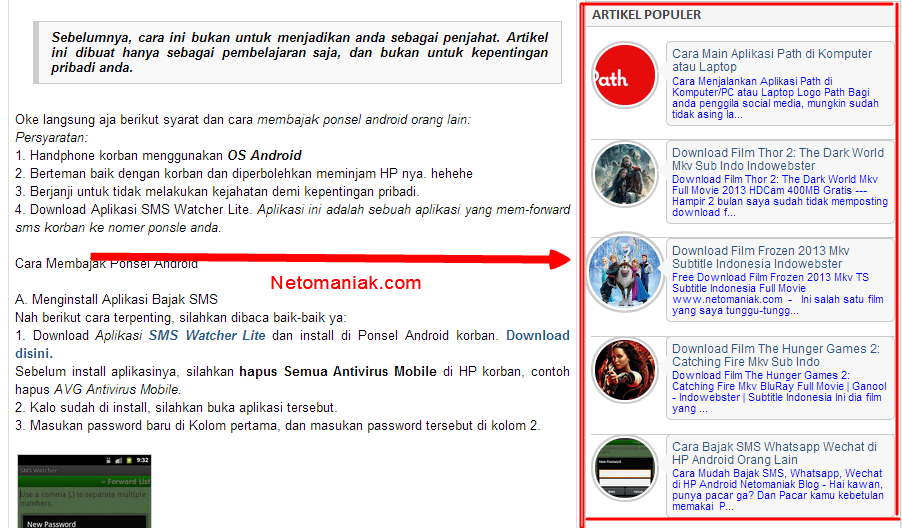
Menambahkan Widget Popular Posts atau Artikel paling banyak dibaca di berguna untuk menaikan trafik pageview pada blog kita. Dengan memasang widget tersebut, akan menarik perhatian para pengunjung untuk mengklik dan menambah waktu kunjungan pengunjung tersebut, sehigga bounce rate blog semakin kecil.
Blogger sendiri sudah menyediakan widget ini, namun karena tampilannya yang kurang menarik membuat para blogger mencari tutoial tentang modifikasi widget yang lebih keren, tentu saja dengan CSS. Untuk itu, netomaniak.com mencoba membagikan Cara Modifikasi Widget Popular Posts Keren Dengan CSS Pada Blogger.
A. Menambahkan Widget Popular
1. Silahkan Masuk ke akun blogger anda dan pilih Blog anda.2. Sekarang masuk ke menu Tata Letak / Layout dan Klik Tambahkan gadget/Add Gadget.
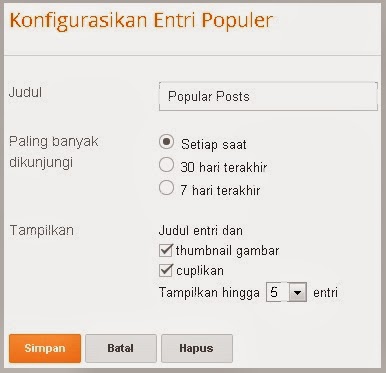
3. Scrool ke bawah dan Cari Popular Post lalu klik.
Sekarang silahkan preview blog anda, apakah widget sudah muncul atau belum.
B. Memodifikasi Tampilan Popular Post dengan CSS
Ini adalah tutorial untuk memodifikasi tampilan gadget popular post agar tampilannya lebih stylish/keren dan menarik perhatian pengunjung. Ikuti langkah-langkahnya dengan benar:
1. Silahkan Masuk ke EDIT HTML template anda, lalu cari kode ]]></b:skin>
2. Sekarang Copy kode CSS dibawah ini dan patekan tepat diatas kode ]]></b:skin>
credit: mdf-blog.blogspot.com.PopularPosts li{margin-bottom:-10px}.PopularPosts .item-thumbnail{float:left}.popular-posts ul li img{width:60px;height:60px;-moz-border-radius:60px;-webkit-border-radius:60px;border-radius:60px;-webkit-transition:all .3s ease;-moz-transition:all .3s ease;transition:all .3s ease;border:2px solid #CCC;padding:2px}.popular-posts ul li img:hover{border:2px solid #ccc;-moz-transform:scale(1.2) rotate(-360deg);-webkit-transform:scale(1.2) rotate(-360deg);-o-transform:scale(1.2) rotate(-360deg);-ms-transform:scale(1) rotate(-360deg);transform:scale(1.2) rotate(-360deg)}.popular-post-isi{position:relative;background-color:#f7f7f7;min-height:60px;border:1px solid #ccc;-moz-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;margin-left:75px;margin-bottom:5px;padding:5px}.popular-post-isi:before{content:"";width:0;height:0;position:absolute;right:100%;top:19px;border-color:transparent #f7f7f7 transparent transparent;border-style:solid;border-width:10px}.item-title{font-size:12px;line-height:1.1em}.item-snippet{color:blue;font-size:11px;line-height:1em}
3. Sekarang cari kode di bawah ini:
<!-- (4) Show snippets and thumbnails -->Agar lebih cepat silahkan cari (CTRL+F) dan masukan <!-- (4) Show snippets and thumbnails -->.
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
4. Lalu gantikan semua kode diatas dengan kode script ini:
<!-- (4) Show snippets and thumbnails -->5. Sekarang silahkan klik Simpan Template.
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img border='0' expr:alt='data:title' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:title' expr:width='data:thumbnailSize' itemprop='photo'/>
</a>
</div>
<b:else/>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img border='0' expr:alt='data:title' expr:height='data:thumbnailSize' expr:title='data:title' expr:width='data:thumbnailSize' itemprop='photo' src='http://2.bp.blogspot.com/_IKigl6y9hFA/TMdcT1jzo5I/AAAAAAAAAHA/hAKuT9rJpFU/noimage.jpg'/>
</a>
</div>
</b:if>
<div class='popular-post-isi'><div class='item-title'><a expr:href='data:post.href' itemprop='url'><span itemprop='summary'><data:post.title/></span></a></div>
<div class='item-snippet'><span itemprop='description'><data:post.snippet/></span></div></div>
</div>
<div style='clear: both;'/>
Itu dia tutorial mudah Cara Modifikasi Widget Popular Posts Keren Dengan CSS Pada Blogger. Jika anda tidak ingin menampilkan ringkasan/deskripsi singkat pada popular post anda silahkan tambahakan kode .item-snippet { display:none } dibawah kode CSS yang tadi tidambahkan.
Semoga bermanfaat sekian dari embahkong tarjun covas
Baca juga.
- .
- Cara Download Full Speed di Mediafire (Tampilan 20...
- Cara Menggunakan Internet Gratis SSH
- Tutoial Membuat Akun SSH Sekali Klik Tanpa Daftar
- Memunculkan Deskripsi (Alinea Pertama) Posting di ...
- Template Fastest Magz Modifikasi Terbaru Gratis
- Cara Membuat Daftar Isi/Sitemap Blogger
- Cara Mudah Membuat Recent Post (Artikel Terbaru)
- Cara Membuat Breadcrumbs SEO Blogger
- Cara Memasang Komentar Facebook Blogger
- Cara Membuat Blog Gratis Terbaru 2014
- Cara Membuat Blog WordPress.Com
- Cara Mengganti Template Blog (Mengubah Tampilan)
- Template Blog Terbaru 2014 - SEO Friendly & Fast L...
- Cara Hack Akun Facebook Orang Lain Juni 2014 100% ...
- cara mengedit foto online melalui hp+pc
- CARA MEMBUAT EMAIL BARU GMAIL 2014 DAFTAR DI GOOGL...





Komentar